Core Web Vitals...don’t forget about Desktop!
Edit: May 2024: Google have replaced their FID measure discussed below with INP, Interaction to Next Paint - the content below is largely correct...
4 min read
Jake Frew Feb 15, 2021 7:00:19 AM

For most ecommerce sites 2020 has allowed an ever rising influx of customers to flock online and buy pretty much everything they want or need as physical outlets close their doors. Yet, it’s obvious that with each passing year keeping your ecommerce web page speed in top form becomes more and more crucial.
Resilient and faster digital services are a major success factor for enterprises in the new normal. This is even more prevalent for some companies with digital platforms acting as the only channel of customer interaction.
Spike95’s performance experts Steve Dennis and Jake Frew discussed how you can get a handle on page speed performance in our webinar on 4 Feb 2021. See the link at the end of this article to view the recorded version on our YouTube channel.
A fast-running website is important for a range of different reasons:
According to a study made by Forrester in 2009, 47% of eccomerce consumers expect a page to load in 2 seconds or less before they consider abandoning their shopping basket and look elsewhere. Let’s face it, end users are not very empathetic when faced with a service that does not working efficiently.
At the end of the day, the real cost of poor performance is a combination of money, time and reputational damage with word of mouth spreading faster than a website itself on how unreliable loading time is.
The BBC found out that even the smallest of changes can make a big difference after realising 10% of users leave the website for every second of delay, which led to engineers disabling various non-critical elements on their web pages.
However, customer engagement and revenue isn’t the only factor eccomerce sites and online businesses have to contend with.
User experience is now in Google’s eyes at the forefront of what makes a website optimised and this is where Core Web Vitals come into play. These are existing metrics that Google tracks but come May of this year with the announcement of the page experience update this will impact your Google page rankings and therefore conversion rate and revenue either positively or negatively.
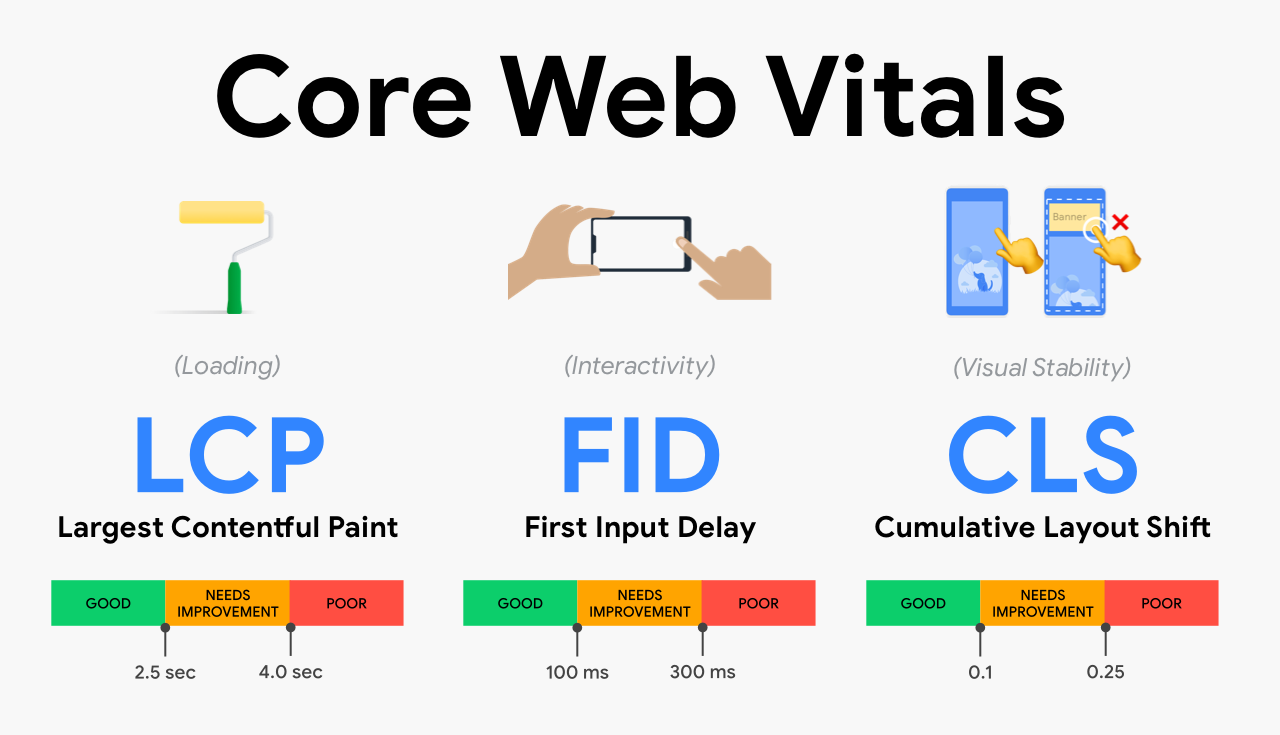
The current set for 2020 focuses on three aspects of the user experience - loading, interactivity, and visual stability and includes the following metrics:
This measures when the largest content element in the viewpoint becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen.
The most common causes of a poor LCP are things like:
This measures the time from when a user first interacts with a page with mouse clicks, screen taps, or keyboard presses to the time when the browser is actually able to respond to that interaction.
The main cause of a poor FID is often heavy JavaScript execution as the browser cannot respond to most user input while it's executing JavaScript on the main thread and consuming CPU.
It’s a good measure, although it does have some challenges to measure outside of production environments.
Cumulative Layout Shift (CLS) measures the instability of content by summing shift scores across layout shifts that don't occur within 500ms of user input. It looks at how much visible content shifted in the viewport, as well as the distance the elements impacted were shifted.
The most common causes of a poor CLS are:
Most modern sites and particularly retail ecommerce sites are now using a lot of heavy client-wide activity and third-party utilities to drive both commercial tracking and an enhanced UX and personalization.
When asking “how fast,” we need to look at more than load speed and paint metrics and incorporate interactivity and user experience into the performance testing landscape.
There is a whole range of tools to mention today that can help. From free web monitoring tools, add-ons to popular web packages, free developer tools to enterprise grade Application Performance Monitoring tools.
This is an open-source tool for measuring the quality of web pages in terms of performance, accessibility, SEO and more. It can be ran from the PageSpeed Insights website (performance only) as well as within Chrome DevTools from the command line. Simply automate your Lighthouse runs via shell scripts as a Node module, and Lighthouse can be part of your continuous integration systems.
Both LCP and CSL Core Vitals are measured within this but not FID as this requires user interaction. So instead, we have TBT Total Blocking Time which measures the total amount of time between First Contentful Paint and Time To Interactive - an inverse way of getting First Input Delay.
Another measure we take is Speed Index which shows how quickly the contents of a page are visibly populated - in other words seeing how heavy the site is if it’s full of content.
This combines both Lighthouse metrics for lab data & the Chrome User Experience Report for field data. It analyses the content of a web page, then generates suggestions to make that page faster. Lighthouse via PageSpeed Insights uses a mid-tier device (Moto G4) simulating a slow 4G connection.
The Timings section of the performance panel in Chrome DevTools includes a LCP marker and shows you which element is associated with LCP when you hover over the Related Node field.
The Experience section highlights layout shifts with the summary view for a layout shift record and cumulative score, as well as a rectangle overlay showing the affected regions.
Enterprise grade page speed monitoring can also be achieved using an increasing number of commercial offerings. These ease the time taken to get going, increase repeatability and allow fast distribution of clear metrics and comparisons through their inbuilt dashboarding capability. In our webinar demo we looked at Rigor, soon to be rebranded Splunk Observability after their recent acquisition.
To summarise, page speed should not be ignored, as customer experience is key to competitive advantage and is not a one-off exercise - this needs to be tested continuously!
Remember to focus on web vitals, FCP, TTI, Lighthouse score and Speed Index, as well as benchmark your key pages against your direct competitors to see how you can stay ahead in the race.
For more details check our our recorded webinar below then get in touch!Speak to the experts in retail reliability engineering at Spike95 where we bring order to chaos with a proven approach to ecommerce platforming. Book for a free consultation now and let’s get your website up to speed![vlt_social_share title="Like this post? Please share it!"]

Edit: May 2024: Google have replaced their FID measure discussed below with INP, Interaction to Next Paint - the content below is largely correct...

Core Web Vitals: What is it and what the hell does it mean for you? If you missed the live session you can view the recording below!

Successful Retailers Build Frustration-free Engagements with their Customers.

Quality Performance is critical when all customers will tolerate is immediacy

Join Spike’s Head of Performance, Mike Forshaw as we dive into our analysis of the winners and losers on e-commerce website page speed. Mike will...

Streaming content has become standard as internet connection speeds have increased over the past 20 years, both in the home and across mobile...