Web page speed: Keeping your ecommerce website turbocharged
For most ecommerce sites 2020 has allowed an ever rising influx of customers to flock online and buy pretty much everything they want or need as...

Edit: May 2024: Google have replaced their FID measure discussed below with INP, Interaction to Next Paint - the content below is largely correct still so please do read on but cross-check our other page speed articles and webinars for more on INP too!
Back in Feb 2021 Steve Dennis and I discussed the then forthcoming Google page experience update for Mobile which was a pointer for the world to focus on what we all now know (or should know!) as “Core Web Vitals”, these being LCP, FID and CLS otherwise Google could downgrade your site in their search rankings.
Feel free to watch again here: https://www.youtube.com/watch?v=0NcGenFDfcA
The rollout of the Google’s page experience update completed in August 2021 so everyone should now care about them for mobile, right?
With mobile usage accounting for up to 70% of online traffic it’s unsurprising that Google focussed on mobile as a priority. However, now it’s time to address the experience of those 30% as the Google Page Experience Update for desktop, completed last month with CWV, now also being a ranking factor for desktop.
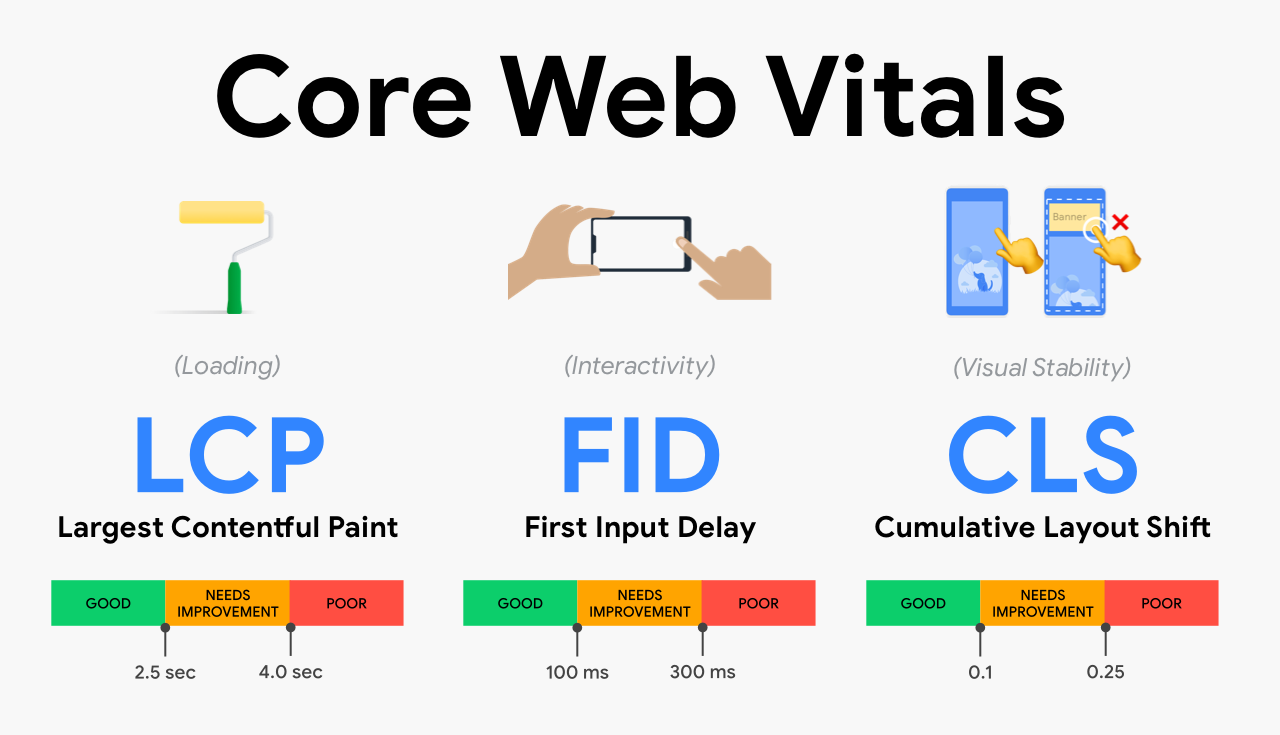
Core Web Vitals are page experience signals from Google, that measure how good users’ experience on your site is and whether it brings the best result when users interact with it. They are key metrics to use to measure the performance your customers’ are experiencing and are all front-end/client side/browser based metrics.
Core Web Vitals are additional search signals alongside mobile-friendliness, safe-browsing, HTTPS and intrusive interstitial guidelines.

Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page's main content has likely loaded, whether that be the largest image, video, animation or text. A fast LCP helps reassure the user that the page is useful.
LCP is primarily affected by:
A good LCP time will be anything less than 2.5 seconds from when the page starts to load:

First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages — a low FID helps ensure that the page is usable
FID is primarily affected by:
A good FID time will be anything less than 100 ms from when from when a user first interacts with the page:

Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts — a low CLS helps ensure that the page is delightful. Unlike LCP and FID, CLS is not a timing based metric but a score.
CLS is primarily affected by:
A good CLS score will be anything less than 0.1:

Your site could have had positive or negative shifts in desktop search rankings since the completion of Google’s page experience update on 3rd March with Desktop performance now impacting your search results positioning.
To determine if that’s the case, the simplest way of doing so is by using the Google Search Console to see if there are any URLs failing the Core Web Vitals assessment.
Google Search Console has a Core Web Vitals section for both mobile and desktop which lists how many URLs are good (i.e. pass all the Core Web Vitals) need improvement or are poor. This data is of real-world Chrome users with the source being the Chrome User Experience Report, commonly known as CrUX.
In the example below you can see that this site has almost 50% of URLs that need improving with these largely being due to LCP being over 2.5 seconds (see 1) along with just under 10k URLs that had a CLS score of more than 0.1 (see 2). Interestingly, for this site you can clearly see that there were a few weeks when LCP was not an issue (see 3).

Clicking on one of the identified issues in the above then displays example URLs affected and one more click enables you to launch a Page Speed Insights performance analysis session showing audits relevant to improving LCP, CLS and FID for the given URL:

[vlt_social_share title="Like this post? Please share it!"]

For most ecommerce sites 2020 has allowed an ever rising influx of customers to flock online and buy pretty much everything they want or need as...

Successful Retailers Build Frustration-free Engagements with their Customers.

Quality Performance is critical when all customers will tolerate is immediacy

Core Web Vitals: What is it and what the hell does it mean for you? If you missed the live session you can view the recording below!

As consumers mobile technology is rising significantly however, corporate office users remain largely reliant on the desktop workstation.

Streaming content has become standard as internet connection speeds have increased over the past 20 years, both in the home and across mobile...